MeowMate
MeowMate is a comprehensive pet care platform, simplifying management with automated feeding, health monitoring, and interactive tools for a seamless pet ownership experience that strengthens the bond between pets and their owners.
Context
UX Case Study
2023 Sept-Nov
My Role
-
Facilitated project meetings as team leader
-
Conducted Preliminary User Research( Contextual Inquiries, Quantitative and Qualitative research)
-
Created a Design plan for the project
-
Created a Test plan and conducted Usability testing
-
Formulated results & takeaways for the final report/presentation
Timeline
-
Overall: 10 weeks
Tools
-
Figma
-
Miro
-
FigJam
-
Balsamic
-
Zoom
-
G-suite(Docs, Sheets, Forms, Slides)
Empathize
User Research
User research is the compass that guides us through the intricate landscape of design, helping us discover the true noods, desires, and perspectives of our users. it illuminates the path to creating exceptional, user-centric experiences.
Qualitative Research
Including open-ended interview questions for MeowMate allowed us to gain valuable insights into users' experiences and needs:
-
How much time do you spend with your pet?
-
What’s your relationship like with your pet?
-
Do you feel concerned about leaving your pet alone when you have to run errands?
-
How do you manage your pet's care when you're not at home?
-
How do you currently track your pet's health and well-being? Are there any specific tools or technologies you use?
-
How do you currently find and access information about local pet services, such as veterinarians and groomers?
-
Have you ever faced challenges in finding reliable and trustworthy pet services in your area? If so, could you describe your experiences?
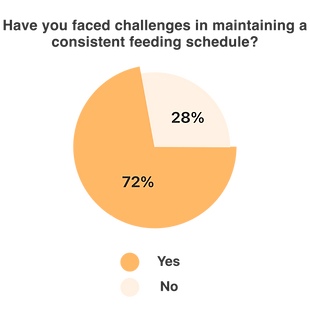
Quantitative Research
To gain broader understanding of user preference, we conducted a qualitative survey, using Google forms









Competitive Analysis
-
Evaluate the strengths and weaknesses of competitors in the pet care app market.
-
Gather data on competitors’ strategies, products, pricing, distribution, marketing, and customer feedback.
-
Gain insights into competitors’ market positions.
-
Identify key opportunities for MeowMate and potential threats from competitors.
-
Use insights to refine strategies MeowMate’s features and marketing tactics.

Define Phase
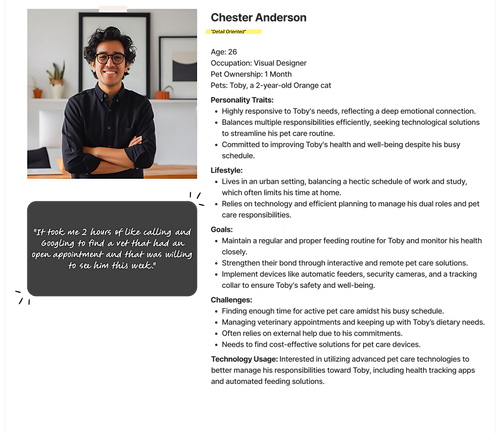
User Persona
.png)

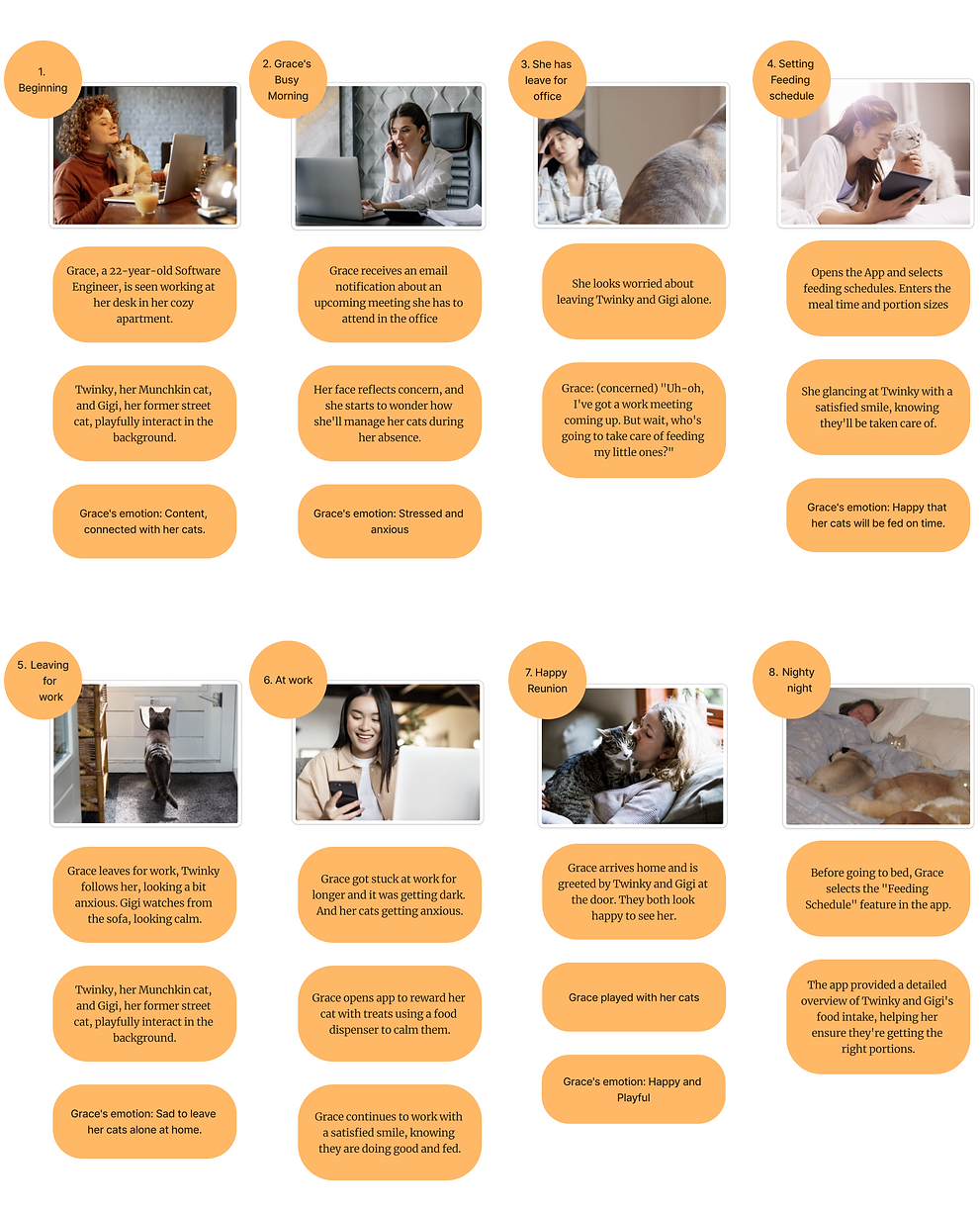
User Journey Mapping

Ideate Phase
User Flow
User flow is the path a user follows to achieve a goal in an app or website. It includes entry, exploration, and task completion, guided by the platform's design.

Design Phase
Wireframes

Usability Testing
Our goal: Boost MeowMate's usability by fixing navigation issues across pet profiles, automatic feeders, and the product catalog to elevate user satisfaction through insightful usability testing.
Testing Methodology
-
Tools Used: Zoom for remote testing, MeowMate app prototypes.
-
Scenarios Tested:
-
Setting up pet profiles
-
Scheduling feeding times
-
Accessing health records
-
-
Feedback Mechanisms: Cognitive Walkthrough, interviews, and think-aloud sessions.
Test Findings
Common Issues:
-
Confusion over navigation between sections.
-
Difficulty in setting up feeding schedules intuitively.
-
Lack of clear confirmation messages after actions.
Positive Feedback:
-
Aesthetic design and appealing interface.
-
Easy access to pet health records.
User Quote
"I wasn’t sure if my changes were saved because there was no confirmation."
"I love how easy it is to check my pet’s medical history."
Implementing Feedback
Immediate Fixes:
-
Implement clear confirmation messages.
-
Redesign the navigation to make it more intuitive.
-
Designed a "Sync" button for recalibrating the food dispenser after refilling.
Long-Term Enhancements:
-
Develop additional features based on user demand, such as integrations with veterinary services.
-
Continuous A/B testing to refine interface and interactions.
Visual Designs
With a carefully crafted design, it ensures effortless navigation, making pet care, supplies, and services easily accessible. The Ul encapsulates a warm and welcoming vibe, aligning with the love and care you have for your furry companions. It's not just an app; it's a companion in your pet care journey.

Thank you for reading my case study!
If you'd like to read about this project in greater detail, see our final report.
